유니티 공식 영상 참고 : https://www.youtube.com/watch?v=5tOOstXaIKE
혹은 : 문서 참고 :
https://docs.unity3d.com/Packages/com.unity.inputsystem@1.0/manual/HowDoI.html
이제 New InputSystem이 나온지도 꽤 됐지만
매번 모바일 게임만 작업하다 보니 쓸 일이 없어서 미뤄두고 있다가 한 번 테스트 겸 써봄.
#. 패키지 준비하기
패키지 임포트

new InputSystem은 패키지 매니저에서 별도로 임포트 해줘야 함.
임포트 할 때 경고창이 나오는데 그냥 Yes 눌러주면 됨.
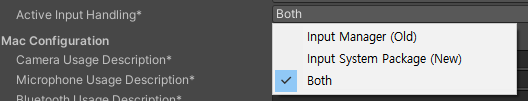
플레이어 세팅

PlayerSetting에서 어떤 인풋 시스템을 사용할 것인지 선택할 수 있는데,
Legacy, New, Both 세 가지 선택지가 있다. Both를 사용하면 기존 기능도 사용할 수 있다.
#. 사용해보기
1. 마우스 위치 가져오기
마우스 위치는 오히려 코드가 길어지는 기현상이 발생함.
public Vector3 GetMouseScreenPosition()
{
return Mouse.current.position.ReadValue(); // new
//return Input.mousePosition; // 기존
}
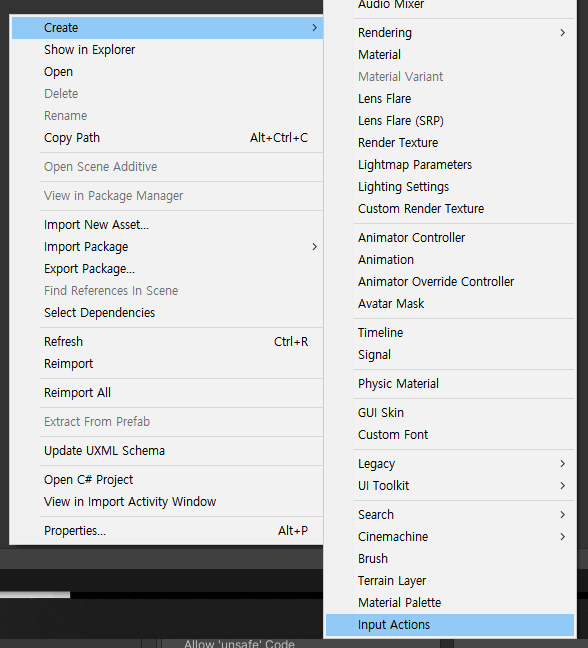
2. InputAction 에셋 생성하기

새로운 인풋 시스템에서는 InputAction이라는 에셋에 동작을 정의한다.
우선 Create - Input Action을 통해 인풋 액션을 생성해보자.
키보드 WASD를 눌렀을 때 플레이어 카메라를 움직이는 동작을 정의해 보려고 한다.

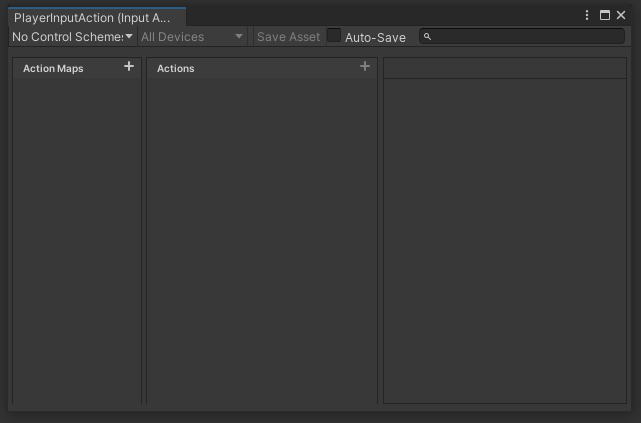
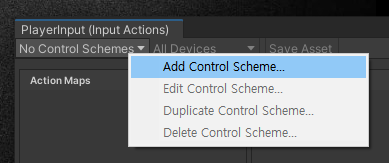
위와 같은 창이 열리면 우선 어느 입력 기기로 사용되는지 스키마를 정의해야한다.

좌측 상단의 No Control Schemes 화살표를 클릭한 후, Add Control Scheme... 을 클릭한다.

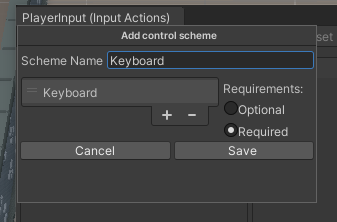
스키마 이름을 Keyboard 등으로 지정하고, 아래 보이는 리스트에 +버튼을 눌러 Keyboard를 선택해서 넣어준다.
(리스트쪽 조작이 안될 경우 키보드 방향키와 엔터키를 사용하여 선택하자)

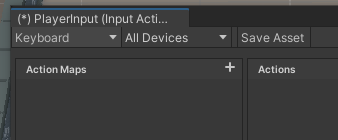
이제 Keyboard라는 스키마에 All Devices (키보드밖에 안넣었으니 키보드)에 대한 인풋을 정의하게 된다.

좌측의 ActionMaps의 + 버튼을 눌러서 Player라고 정의하자.
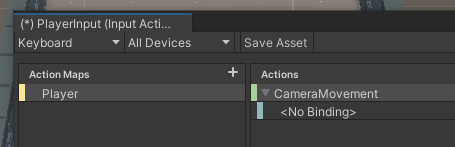
기본적으로 Action하나가 같이 생성되는데 이 이름도 CameraMovement로 바꿔주자.

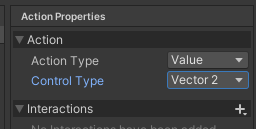
CameraMovement 액션을 선택하면 최 우측에는 해당 액션의 속성이 나타나는데, 카메라의 이동을 정의할 것이기 때문에 Value, Vector2로 각각 설정해준다.
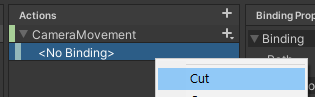
CameraMovement 액션 좌측의 화살표를 눌러서 펼쳐보면 <No Binding> 이라는게 존재하는데,

이 자체가 Null 바인딩 오브젝트이다. 필요없으니 마우스 우클릭 - cut을 눌러서 삭제하자.

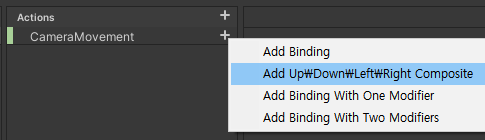
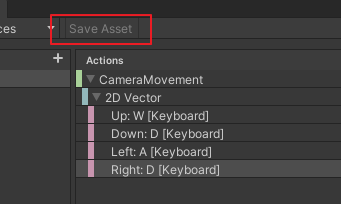
이제 다시 우측의 + 버튼을 눌러서 Add Up / Down / Left / Right Composite를 선택한다.

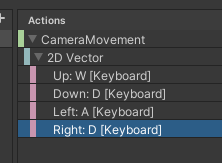
Up을 선택한 상태로 최우 측의 속성 부분에서 Composite Part를 w로 지정해준다.
Down - S
Left - A
Right - D
를 각각 지정해주면 된다. 검색하거나 Listen 버튼을 누른 다음 키보드를 직접 눌러서 감지식으로 입력도 가능하다.
(콘솔 컨트롤러의 값을 잘 모르는 경우 유용하게 사용된다.)

그리고 SaveAsset 버튼을 눌러서 에셋을 저장한다.
템플릿 활용하기
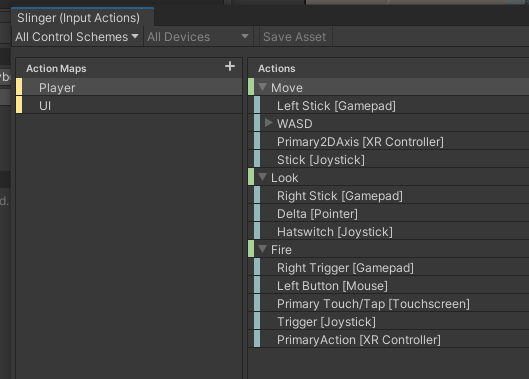
사실 직접 하나하나 지정하지 않아도 미리 만들어진 템플릿을 활용할 수 있다.

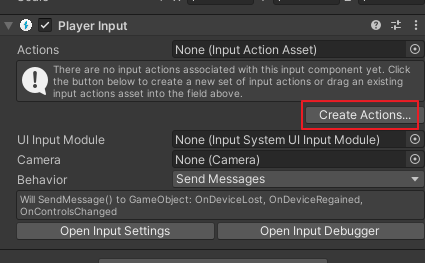
빈 오브젝트에 PlayerInput 컴포넌트를 붙인 다음 Create Actions... 버튼을 눌러서 인풋 에셋을 생성하면 기본적인 조작키들은 미리 할당되어있는 에셋이 만들어진다.

2-1) 사용하는 방법 1 : 전용 컴포넌트 사용
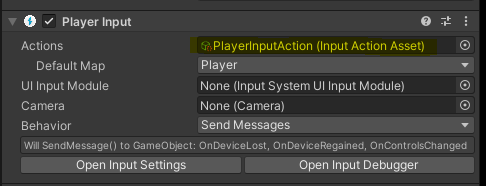
새로운 인풋시스템의 전용 컴포넌트인 Player Input 스크립트를 빈 오브젝트에 추가한다.

Actions에 방금 만든 액션을 넣고 Behavior쪽에는 Invoke Unity Events 를 사용하면 손쉽게 적용 가능하다.
2-2) 사용하는 방법 2 : C# 코드 제네레이트 사용
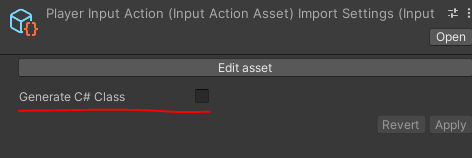
액션 에셋을 선택한 상태에서 Generate C# Class라는 체크박스가 있는데, 체크하고 Apply를 누르면 자동으로 코드가 생성된다.

자동 생성된 코드는 복잡한 내용이지만 이해할 필요는 없다.
해당 액션은 다음과 같이 초기화가 가능하다. (PlayerInputAction은 에셋 이름 == 자동생성된 클래스 이름)
PlayerInputAction playerInputAction;
void Awake()
{
playerInputAction = new PlayerInputAction();
playerInputAction.Player.Enable();
}다음과 같이 값을 사용할 수 있다.
playerInputAction.Player.CameraMovement.ReadValue<Vector2>();
3. 축(axis)으로 마우스 휠 값 사용하기
마우스 휠로 카메라 줌 기능을 구현해보자.

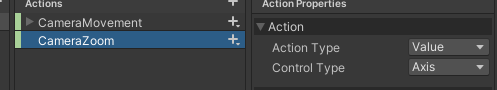
같은 방식으로 CameraZoom이라는 Action을 추가하고, Value / Axis로 정의하자.

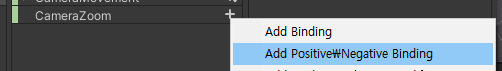
Add Positive - Negative Binding을 추가하자.
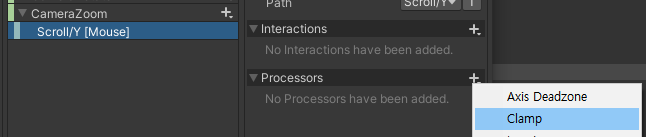
Path Binding은 Scroll/Y 로 설정해줬다. 반드시 설정 뒤에는 세이브를 하는 것을 잊지말자.
C# 코드 제네레이트 체크된 상태라면 인풋이 수정되고 에셋이 저장될 때마다 코드도 다시 제네레이트 된다.
사용할 때는 다음과 같은 형태로 사용한다.
playerInputAction.Player.CameraZoom.ReadValue<float>();
4. 마우스 클릭 정의하기
동일하게 액션 생성하면 되고, 사용부분만 다르다.
playerInputAction.Player.Click.WasPressedThisFrame();
// Input.MouseButtonDown 과 같다.
#. Action으로 콜백 받기
앞서 말했던 방법들은 전부 기존 레거시를 변환할 때 쓰는 방법이고
당연히 인풋이 없을 때 반복 Update문을 없애기 위한 콜백 방식도 지원한다.
private MyInputAsset inputAsset;
private void Start()
{
inputAsset = new();
inputAsset.Enable();
inputAsset.InputName.ButtonDown.performed += ButtonDown_performed;
}
private void ButtonDown_performed(InputAction.CallbackContext obj)
{
// 수행할 코드
}
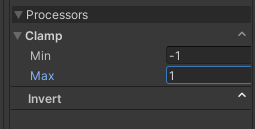
#. Processors로 인풋값 처리 하기
이전에 정의한 마우스 스크롤 값은 로그를 찍어보면 꽤나 큰 값으로 리턴되는 것을 확인할 수 있다.
이를 코드상에서 고쳐도 무관하지만, 인풋시스템 액션 에셋 내에서도 수정가능하다.

Processors - Clamp와 Invert를 순서대로 적용해보자.

이러면 값이 뒤집힌채로 최대 최소값이 -1, 1 상태로 리턴될 것이다.
#. 마치며...
새로운 인풋시스템은 설정하는 부분은 꽤나 복잡하지만 익숙해지면 간단할 듯하고, 설정하고 나면 사용하는 부분의 코드가 굉장히 간소화 될 수 있다는 장점이있다.
마우스 움직임 같은 경우는 레거시 인풋 시스템에서는 update문에서 일일히 Horizontal과 Vertical 축을 받아와서 벡터변환이 필요했던것을 감안하면 한 줄의 코드로 인풋값을 사용할 수 있는 부분은 꽤나 매력적이다.
사용해보니 모바일 플랫폼이어도 새로운 인풋 시스템을 사용할 이유는 충분해보임으로 프로젝트에 적용할 예정.
'🌍 Unity > 유니티 엔진 동작 관련' 카테고리의 다른 글
| Unity attribute [field: SerializeField] (0) | 2022.11.20 |
|---|---|
| Input System 마우스키보드 게임패드 동시지원 (0) | 2022.10.24 |
| ISerializationCallbackReceiver 시리얼라이즈 콜백 활용하기 (1) | 2022.05.12 |
| Unity GameObject의 OnDestroy의 호출은 보장되지않는다. (1) | 2022.01.14 |
| Unity scale, position 상대값 더하기 (0) | 2021.09.22 |