# 어떨 때 사용할까?
텍스트와 스프라이트를 같이쓰는 경우가 종종있다.
유아이 정렬기능등을 통해서 직접 Image로 넣는 경우도있지만 정렬오류가 많은편.
때문에 TextMeshPro에서는 Sprite를 글자처럼 사용하는 기능을 지원한다.
# 스프라이트 준비
아래와 같이 텍스트와 같이 사용할 스프라이트를 포토샵 등을 통해
바둑판 형식으로 (POT 맞춰서) 배열한다.

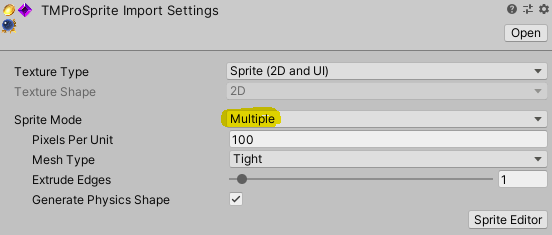
# 스프라이트 임포트
TextureType Sprite / Sprite Mode를 Multiple로 지정해서 각각의 스프라이트를 분리시킨다.
해당 스프라이트는 Resources 폴더내에 위치시킬 것.


# SpriteAsset 생성
그런 뒤 스프라이트위에서 오른쪽 클릭 -> TextMeshPro -> SpriteAsset 를 누르면되는데,
빈 공간에서 하면 Sprite를 선택하고 생성하라는 경고메시지가 뜨고 아무런 일이 벌어지지 않는다.

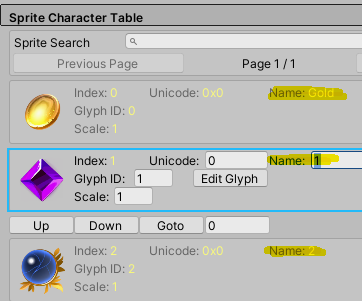
위와같이 들어오면 성공한 것.
Sprite Glyph Table의 수치를 조정하면 표시되는 위치나 크기 등을 조절 가능하다.
# 프로젝트 세팅 설정
ProjectSettings - TextMeshPro - Settings - Default Sprite Asset에 방금 생성한 SpriteAsset을 설정하자.
해당 SpriteAsset은 Resources 폴더 하위에 위치해야하며,
Path : 는 해당 SpriteAsset이 있는 경로를 써준다.

# 사용법
사용할 때는 rich텍스트처럼 쓰면 된다.
아래에서는 글자보다 골드이미지가 붕 떠있는데, 이 때문에 Glyph조정이 필요한 것.

주의점1) TMP 세팅에서 Resource폴더 경로를 제대로 설정하지 않았다면 제대로 출력되지 않는다.
주의점2) TMP 세팅에서 Default로 설정된 경우에 sprite 이름을 입력하지 않아도 된다.
1. 인덱스로 호출
<sprite="시트파일이름" index=0>
<sprite=0>
2. 이름으로 호출
<sprite="시트파일이름" name="이름">
<sprite name="이름">
'🌍 Unity > UI & TMP' 카테고리의 다른 글
| DOTweenTMPAnimator, You can't add a NULL tween to a Sequence (0) | 2021.10.07 |
|---|---|
| Unity UI ScrollView snap to item (유니티 스크롤뷰 아이템 스냅) (0) | 2020.08.31 |
| DOText에서 \n가 엔터로 처리되지 않을 때 (0) | 2020.06.13 |
| DoText사용 시 RichText의 Length 문제. (0) | 2020.05.21 |
| UI Extension - UI LineRenderer (0) | 2020.05.05 |