유니티에서 모바일 텍스처 형식에 따른 용량과 품질을 알아보도록 하자.
결론부터 말하면, 안드로이드에서는 3D 게임이거나 팀내에 TA가 있다면 ETC2대신 ASTC를 고려하고,
iOS에서는 PVRTC대신 ASTC를 사용하는 것을 추천한다.
무압축 RGBA
압축하지 않은경우 R, G, B, A 채널에 각 8비트를 사용하여 알파가 존재하는 경우 픽셀당 32비트, 알파가 없는 경우 픽셀당 24비트를 사용한다.


2048x2048 RGBA 이미지의 용량 : 2048 * 2048 * 32 = 134.217,728 (약 16MB)
2048x2048 RGB 이미지의 용량 : 2048 * 2048 * 24 = 100,663,296 (약 12MB)
* 유니티는 텍스처를 자체적으로 한번 더 압축하기 때문에 원본 텍스쳐의 용량과 형식에 관계없이 용량이 동일하다. 때문에 PSD나 TGA등을 써도 무방하지만 대부분의 경우 프로젝트 자체의 로컬 용량을 줄이기 위해 보통 PNG를 사용한다.
밉맵
텍스쳐가 그려질 때 카메라와 거리가 멀 경우 원래 사이즈로 표시하여도 자세히 보이지 않으니 메모리가 낭비될 것이다. 이를 위해 밉맵이라는 최적화 기술이 존재한다.
- 텍스쳐의 작은 버전을 미리 생성해놓고, 카메라에 표시되는 텍스쳐의 크기가 작을경우 작은 버전의 텍스쳐를 불러와서 대역폭을 절약한다.
- 원본이 2048x2048 이라면, 1024x1024, 512x512, 256x256.... 순으로 절반의 크기를 재귀적으로 생성한다.
- 미리 생성해놓기 때문에 텍스쳐의 용량이 약 33% 증가한다.


- 유니티에서는 Generate MipMaps 를 체크하면 자동으로 생성되며, default값이 체크이기 때문에, 밉맵이 필요없는 2D 프로젝트에서는 체크해제해야 용량을 절약할 수 있다.
모바일 기기의 텍스처 압축 형식
유니티에서 사용하는 대표적인 압축형식은 다음과 같다.
| 형식 | 설명 | 2k RGBA 용량 (기본설정) |
지원 OS |
| RGBA | 무압축 | 16 MB | All |
| ETC1 | 구형 안드로이드 압축형식 | 2 MB | 안드로이드 |
| ETC2 | 유니티의 기본 안드로이드 압축형식. OpenGL 3.0 이상 | 4 MB | 안드로이드 |
| PVRTC | 유니티의 기본 iOS 압축형식 | 2 MB | iOS |
| ASTC | 최신기기전용 압축형식 | 1.8 MB | 안드로이드, iOS |
ASTC가 압도적으로 좋은 품질과 적은 용량을 사용하지만 유니티에서 기본설정이 아직도 ETC2 인 이유는 구형 디바이스에서는 ASTC를 사용할 수 없기 때문.
ASTC의 지원 기준은 다음과 같다.
모든 OpenGL ES 3.2 및 OpenGL ES 3.1+AEP GPU와 일부 OpenGL ES 3.0 GPU에서 지원합니다.
갤럭시 S6, 아이폰 6, 아이패드 미니 4 이후 발매된 대부분의 기종에서 지원합니다.
안드로이드에서 ASTC override로 빌드한다면 요구사항에
GL_KHR_texture_compression_astc_hdr, GL_KHR_texture_compression_astc_ldr 가 추가되고,
구글플레이 기기 카탈로그에서 지원하지 않는 기기들을 확인해보면 이를 지원하지 않아 제외되었습니다 라는 문구를 볼 수 있습니다.
글로벌 서비스를 하는 2D 게임이라면 ETC2 유저를 포기할 수 없겠지만, 3D게임의 경우에는 갤럭시 S6 보다도 낮은 기기는 과감하게 버려서 ASTC를 선택하는 경우가 많아지고있다.
구글 공식 개발자 페이지에서 제공하는 안드로이드 OpenGL ES 기기 비율은 다음과 같다.

2의 승수만 압축하는 ETC, PVRTC
ETC와 PVRTC는 2의 승수(Power of two) 형식만 압축가능하기 때문에, 기본 압축설이 ETC2나 PVRTC라면 POT가 아닌 텍스쳐를 사용할 때 메모리 폭탄을 맞을 수 있다. (ASTC는 2의 승수와 관계없이 압축이 가능하다)
아래의 예시에서
왼쪽은 609x1024로 NPOT 라서, 압축을 하지 못해 무손실 형식으로 2.4 MB가 되었고
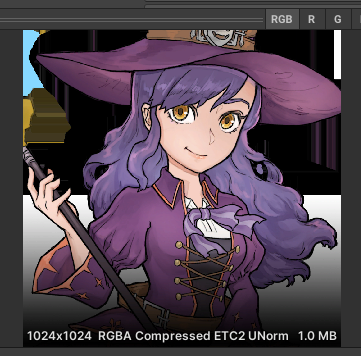
오른쪽은 1024x1024로 POT 라서, 왼쪽의 이미지보다 큰데도 압축이 가능해져서 1.0 MB의 용량만을 차지한다.


* 작은 이미지라면 텍스쳐 아틀라스를 사용하여 강제로 POT이미지에 포함시키면 이를 방지할 수 있다.
가변 블록을 지원하는 ASTC
ASTC는 압축블록의 크기를 자유롭게 조정이 가능하며, 블록크기가 작을수록 품질이 좋아진다.
UI 이미지는 4x4, 3D 오브젝트 텍스쳐 등에는 6x6, 이펙트 등에는 8x8 이상을 사용하면 좀 더 메모리를 절약할 수 있다.
(기본 값은 6x6)
| 블록크기 | 1024x1024 기준 용량 |
| 4 x 4 | 1 MB |
| 6 x 6 | 456.9 KB |
| 8 x 8 | 256 KB |
| 10 x 10 | 165.8 KB |
| 12 x 12 | 115.6 KB |
* ETC2의 기준 용량은 1 MB

예시가 복잡한 이미지가 아니라 눈에 잘 띄진 않지만 좌측 상단부분의 압축별로 선이 뭉개지는 것을 확인할 수 있다.
특히나 PVRTC는 iOS의 기본 포맷인데도 ETC2에 비해 심하게 뭉개지는 것을 확인할 수 있다.
ASTC 6x6 는 ETC2와 비슷한 품질을 보여주지만 용량은 절반수준이다.
'🌍 Unity > 최적화' 카테고리의 다른 글
| 스프라이트 아틀라스를 사용할때는 리소스 폴더를 주의하세요 (0) | 2021.07.25 |
|---|---|
| Crunched 압축.. (0) | 2021.07.25 |
| 유니티 최적화 : 스프라이트 아트라스 (Sprite Atlas) (1) | 2021.07.18 |
| 유니티 최적화 : 2D 스프라이트 최적화 (0) | 2021.07.18 |
| 유니티 최적화 : 코드 내 힙 메모리 최적화 (0) | 2021.04.28 |