#. 기본 UI 배치하기
간단한 UI를 만들어보자
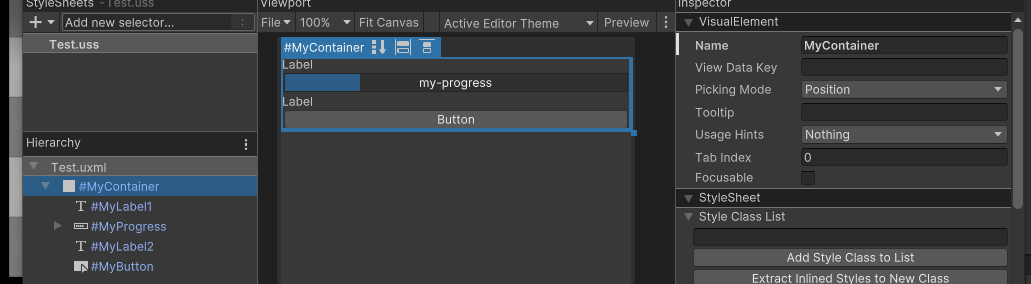
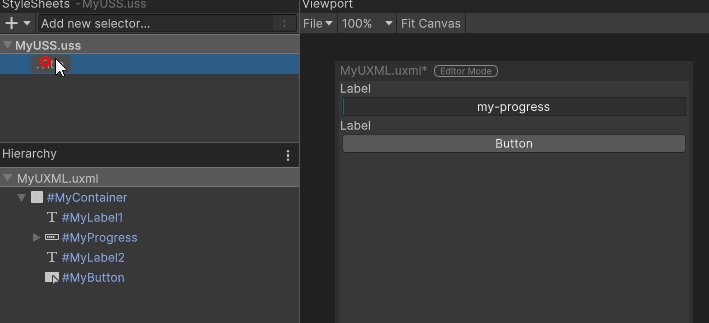
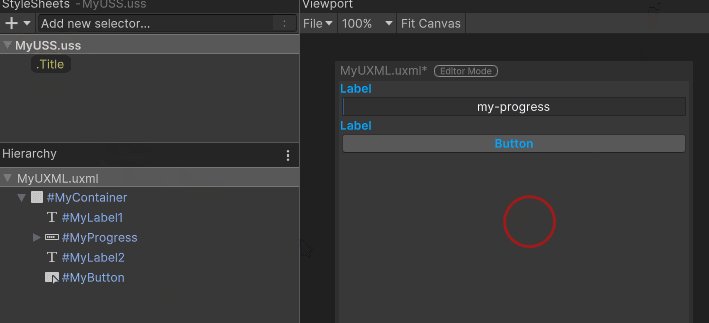
라이브러리에서 VisualElement를 하나 배치하고, 그 밑에 Label, ProgressBar, Label, Button순으로 배치한다.
VisualElement는 유니티의 빈 오브젝트와 같은 역할을 한다.
각 요소들은 하이어라키에서 두 번 클릭하거나, 우측 인스펙터에서 Name필드값을 입력하면 이름을 변경 가능하다.

이렇게 지정된 이름은 데이터 바인딩할 때 코드에서 사용된다.

Viewport바로 아래에 있는 File을 눌러서 uxml을 저장할 수 있다.
#. 스타일 시트(USS) 만들고 저장하기
좌측 상단의 StyleSheet +버튼을 눌러서 Create New USS을 누른다.
(위치가 애매해서 UI Builder 전체에 대한 메뉴로 착각하기 쉬운데 StyleSheet 에 대한 + 버튼이다.)

또한 Viewport의 File을 누르면 UXML을 저장할 수 있다.

추후에는 C#파일도 연결하여 3가지 결국 3가지 파일을 생성하게 될텐데, 일일이 저장하기 귀찮다면 유니티 프로젝트 뷰에서 우클릭 - Create - UIToolkit - Create Editor Window 를 눌러서 3가지 파일을 한 번에 생성할 수도 있다.
#. 스타일 시트에 Selector 추가하기
Selector는 작성된 스타일을 어떤 요소에 적용하는지를 선택하는 필터라고 생각하면 된다.
웹에서 CSS파일을 작성해본 사람이라면 익숙한 개념일 것이다.
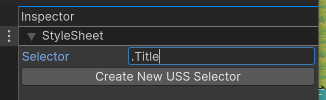
스타일 시트 창에서 .uss 파일을 선택하면 인스펙터에 Selector를 추가할 수 있는 버튼이 노출된다.

.Title 라는 이름으로 셀렉터를 하나 추가해 본다.

이제 .uss 밑에 셀렉터가 표시된다.
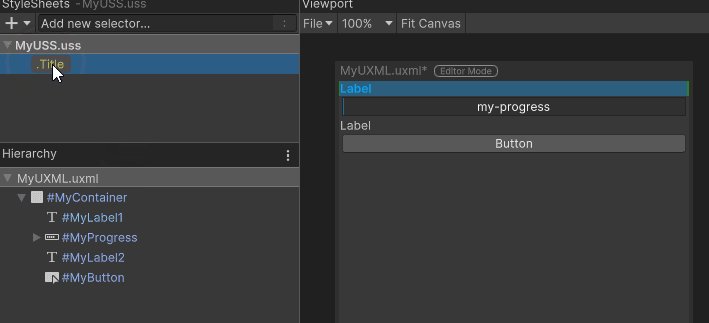
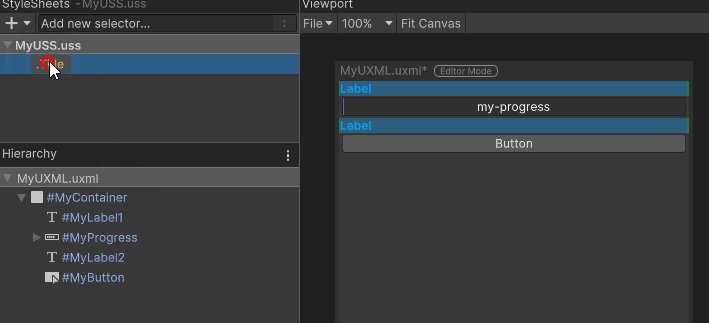
인스펙터에서 Text : 하늘색, 굵게 로 설정한 다음 하이어라키에 있는 요소들에 드래그해 보면
스타일이 적용되는 것을 확인할 수 있다.

css와 동일하게 하나의 요소는 여러 개의 스타일을 동시에 가질 수 있다.
중첩되는 경우 우선순위는 어떻게 정해지는지 테스트해봐야 함.

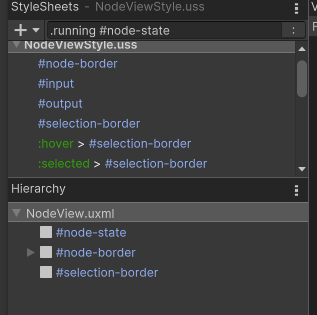
위 그림과 같이 선택자를 #요소의이름 으로 지정하면 별도로 끌어서 지정하지않아도 같은 이름의 요소와 1:1 매칭된다.
#. 단순 선택자
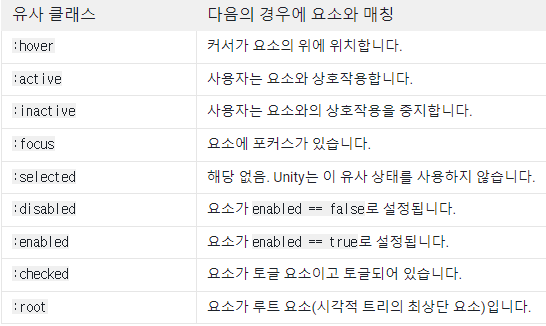
직접 만들어서 할당하는 방법도 있지만, 키워드를 사용하는 방법도 있다.
자세한 내용은 유니티 매뉴얼을 참고하자.

C#타입 : 셀렉터 이름을 특정타입(Button, Label 등)으로 지정하면 일치하는 타입 요소에 적용된다.
USS클래스 : .으로 시작하는 정의 클래스. 아까 전 예시가 이에 해당한다. 이름은 숫자로 시작할 수 없다.
이름 : 셀렉터 이름을 #이름 으로 지정하면 이름과 일치하는 요소에게만 적용된다.
와일드카드 : 셀렉터 이름을 * 로 지정하면 화면에 보이는 모든 요소에게 적용된다.

# 복잡 선택자
관계에 따른 조건으로 정의되는 선택자를 만들 수 있다.
역시 자세한 내용은 유니티 매뉴얼을 참고하자.

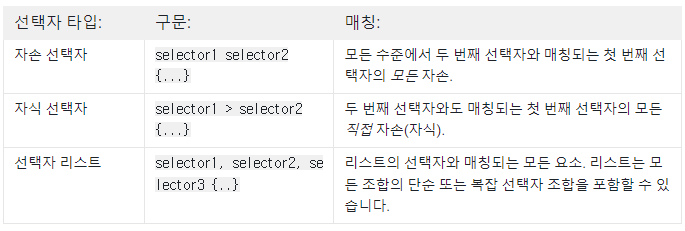
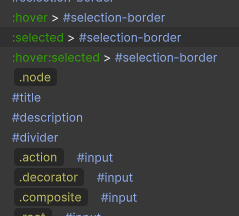
자손 선택자 : selector1 selector2 와 같이 셀렉터 두 개 사이를 공백으로 지정하면, selector1 하위에 있는 모든 자손들 중 selector2를 만족한 경우에 적용.
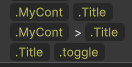
자식 선택자 : selector1 > selector2 와 같이 꺽쇠 기호(>)를 중간에 넣어주면, selector1의 직계 자손 중 selector2를 만족하는 경우에 적용.
다중 선택자 : selector1selector2 와 같이 중간에 공백 없이 넣어주면, 목록을 모두 만족하는 경우에 적용.

버그인지 모르겠지만 스타일 시트에서 자손 선택자랑 다중 선택자가 구분 안되고 똑같이 보인다.
(위 사진의 첫 번째가 자손 선택자, 3번째가 다중 선택자. 기능동작은 확실히 다르다.)
앞서 말한 #으로 1:1 매칭시켜서 사용하는 경우도 같은 방식으로 적용 가능하다.

#. 유사클래스
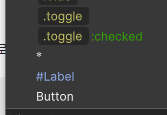
Selector는 요소의 상태에 따라서도 지정할 수 있는데,

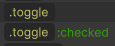
토글의 스타일을 .toggle로 지정했다면 같은 이름으로 :checked를 덧붙인 셀렉터를 만들어 두고 원본 셀렉터만 연결해두면 상태에 따라서 자동으로 셀렉터(유사 클래스)가 연결된다.

참고로 UI빌더에서 초기값을 바꿔보면 실시간으로 테스트 가능하다.
focus가 되면서 checked 같이 동시에 적용해야하는경우 Toggle:checked:hover와 같이 사용하면 되며,
이를 유사 클래스 체이닝 이라고 부른다.
'🌍 Unity > UI & TMP' 카테고리의 다른 글
| 표정 스프라이트 캔버스 알파값 박스현상 없애기 / Unity Expression Sprite Canvas Alpha (0) | 2023.06.12 |
|---|---|
| Unity UIToolkit 연구 1 : 기본 사용법 (0) | 2023.01.09 |
| DOTweenTMPAnimator, You can't add a NULL tween to a Sequence (0) | 2021.10.07 |
| Unity UI ScrollView snap to item (유니티 스크롤뷰 아이템 스냅) (0) | 2020.08.31 |
| TextMeshPro Sprite Asset (1) | 2020.07.06 |