캐릭터의 표정을 사용하는 대화시스템을 만들어 본 개발자라면 누구나 한 번쯤 하는 고민.
표정이 들어간 스프라이트에 알파값을 넣으면 박스가 생겨!!
일반적으로 표정 시스템을 만든다면 전신 스프라이트를 준비하고,
그 위에 표정 스프라이트를 올리는 방식으로 작업할 것이다.


해상도만 같다면 그 위에 올리면 감쪽같고 그대로 사용하면 될 것 같다.
알파값만 들어가지 않는다면 말이다.

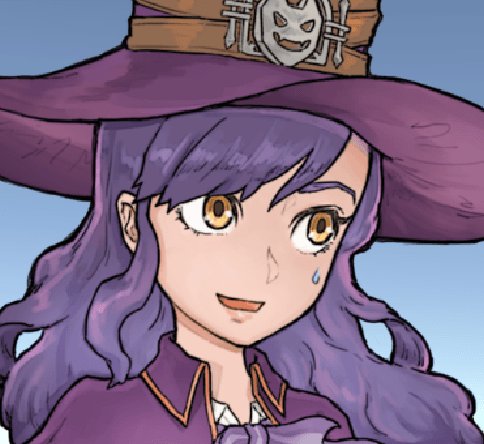
전신 스프라이트 위에 표정을 올리고 캔버스에 알파를 적용하면 위와 같이 표정 스프라이트 부분이
알파가 겹치게되면서 경계선 부분이 눈에 띈다.
이 경계선을 안보이게 하는 방법은 UnMask를 이용하는 것이다.
https://github.com/mob-sakai/UnmaskForUGUI#demo
GitHub - mob-sakai/UnmaskForUGUI: A reverse masking solution for uGUI element in Unity.
A reverse masking solution for uGUI element in Unity. - GitHub - mob-sakai/UnmaskForUGUI: A reverse masking solution for uGUI element in Unity.
github.com
2020.04.07 - [Unity/UI & TMP] - UI Unmask
mob-sakai 분의 UnmaskForUGUI 는 튜토리얼에서 특정부분의 알파를 뺄 때 많이 사용하게 된다.
이를 사용해서 전신 스프라이트의 표정부분만 마스킹 처리를 하는 것이 아이디어.
우선 언마스크 프로젝트를 zip으로 다운받고 scripts 파일만 따로 복사해서 프로젝트에 넣어준다.
설정방법
테스트 : Unity 2020.3.27f1 / UnMask 1.4.0

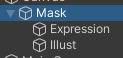
상위 오브젝트 (Mask)
- 이미지 전체를 덮을 수 있는 크기만큼의 빈 Image를 준비하고 Mask를 붙여준다. (Show Mask Graphic 체크해제)
- 알파를 조절할 캔버스 그룹

표정(Expression)
- 일러스트보다 아래에 있는게 중요하다. 언마스크가 아니면 원래 보이지 않는 위치이다.

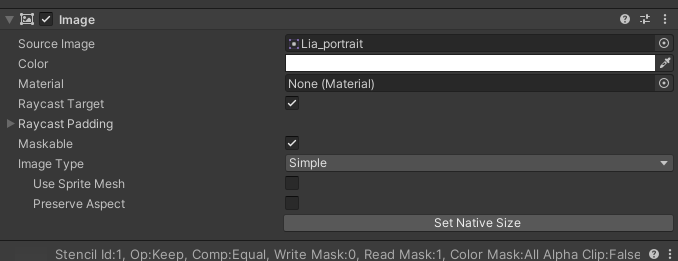
일러스트(Illust)
- 표정을 덮도록 위쪽에 둔다.
- Image 외에 것은 필요치않다.

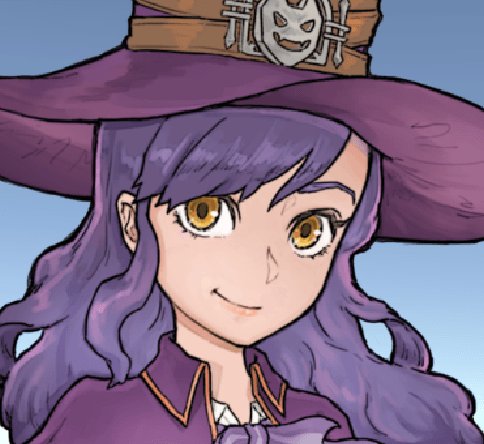
이제 캔버스의 알파값을 조절해보면 다음과 같이 한번에 조정된다!

주의점
- 경계선의 알파가 최대한 깨끗해야한다. 포토샵의 크롭툴로 자르듯 네모로 자르는 편이 깔끔하다.
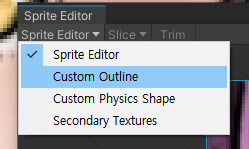
- 경계선이 미세하게 보일경우 Sprite의 Custom Outline로 엣지부분을 잘라주자.


'🌍 Unity > UI & TMP' 카테고리의 다른 글
| Unity UIToolkit 연구 2 : UI 배치와 선택자(Selector) (0) | 2023.01.11 |
|---|---|
| Unity UIToolkit 연구 1 : 기본 사용법 (0) | 2023.01.09 |
| DOTweenTMPAnimator, You can't add a NULL tween to a Sequence (0) | 2021.10.07 |
| Unity UI ScrollView snap to item (유니티 스크롤뷰 아이템 스냅) (0) | 2020.08.31 |
| TextMeshPro Sprite Asset (1) | 2020.07.06 |